打造个人永久免费图床:群晖(7.2)NAS与Typora、PicGo、Markdown的完美融合
序言
利用群晖的Web Station套件,结合FTP协议,通过具有FTP权限的用户账户,我们可以在Typora Markdown编辑器中配合PicGo的FTP上传插件,轻松实现一个简易的图床功能。公网ip需要想办法解决。
版本
- 群晖版本 7.2.2
- typora 1.6.7
- picgo 1.5.7
- picgo-plugin-ftp-uploader 1.1.4
群晖设置
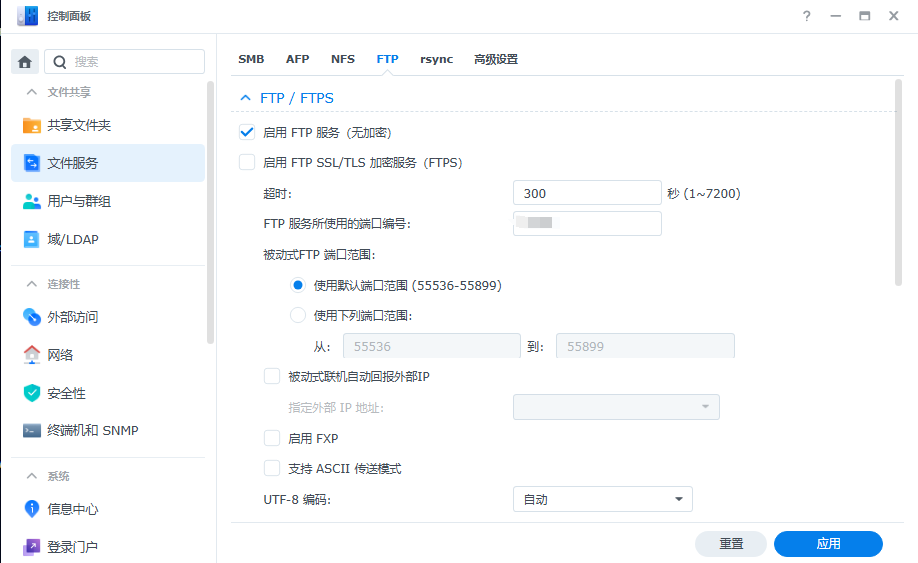
群晖开启ftp协议

安装 Web Station 套件
群晖7.2 版本安装该套件后,会出现web目录,安装成功后直接访问群晖内网ip可看到如下界面

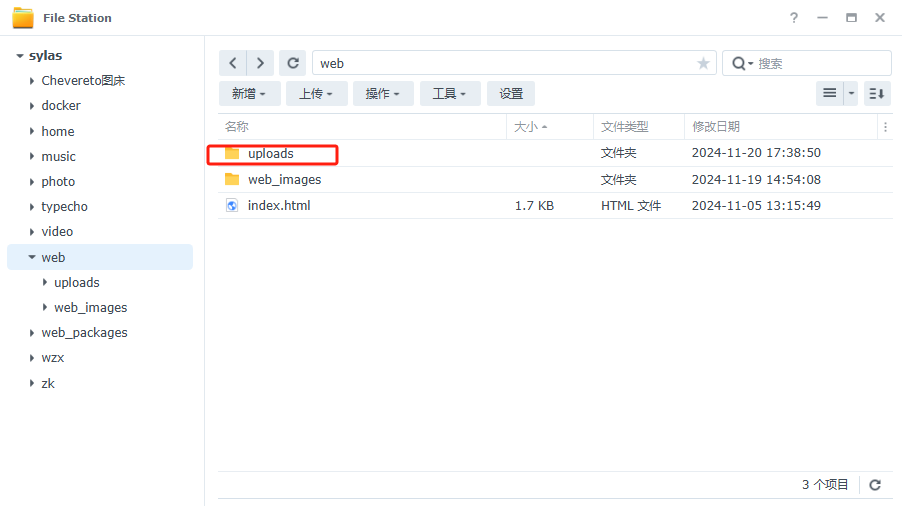
在web目录下新建uploads文件,并右键属性>赋予权限>Everyone

typora
Typora是一款简洁高效的Markdown编辑器,支持所见即所得的实时预览功能,让用户在编辑文本的同时可以立即看到格式化后的效果。
官网付费 https://typoraio.cn/
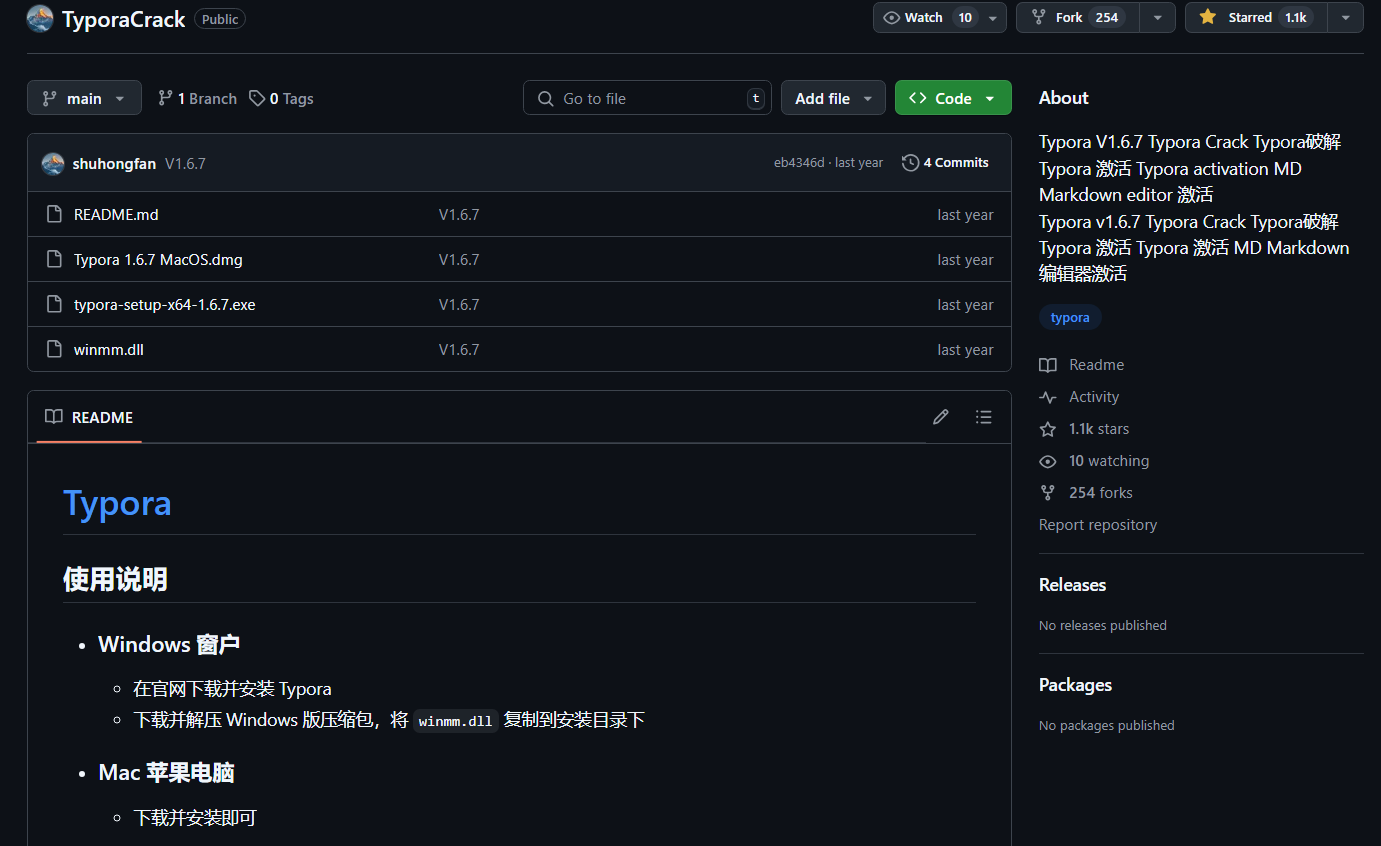
typora 1.6.7 免费版 https://github.com/shuhongfan/TyporaCrack

这里我已将下载好了,附件放在结尾。
picgo
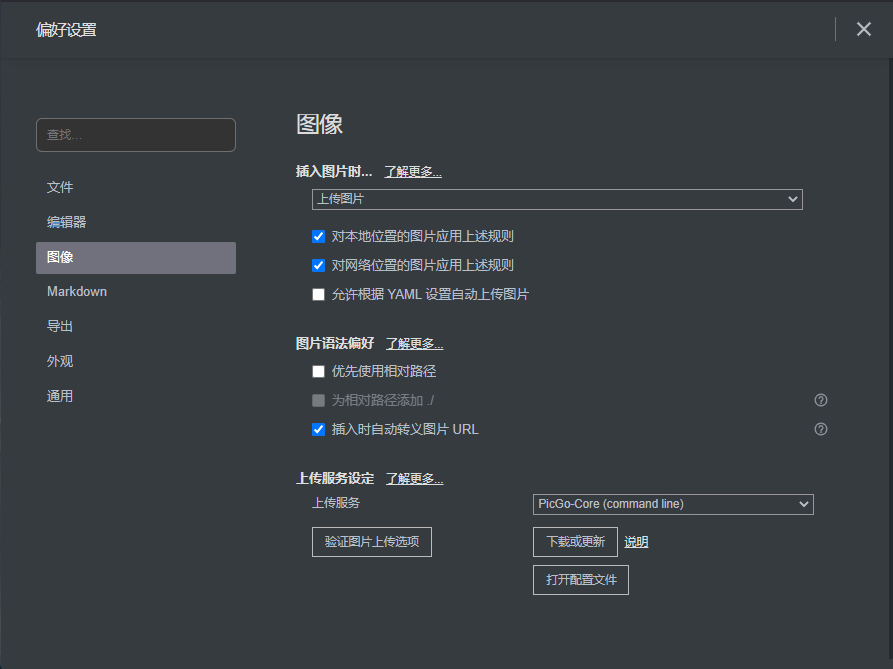
安装好typora 后 进行picgo配置,可以直接软件内配置,或者终端自己安装。
软件内安装,点击下载或更新进行下载,然后通过配置文件进行配置。

终端安装
# 安装picgo-core 依赖 node环境 npm install -g picgo配置picgo-plugin-ftp-uploader插件
终端操作# 安装ftp上传插件 #运行下面的命令,没意外就会显示安装成功! picgo install picgo-plugin-ftp-uploader # added 8 packages in 1s # [PicGo SUCCESS]: 插件安装成功 # 设置picgo # 安装好后可以先看下帮助,或者运行下(这样才会新建默认的配置文件): picgo --help # or picgo # 生成的配置文件 在 c:\Users\(你的用户名称)\.picgo
在.picgo 目录下新建ftpUploader.json 并增加以下配置
# ids 仅仅是标识 { "ids": { "host": "192.168.3.219", "password": "123456", "path": "/uploads/{year}/{month}/{fullName}", "port": 21, "uploadPath": "/web/uploads/{year}/{month}/{fullName}", "url": "http://192.168.3.219", "username": "user" } } # 名称 介绍 配置示例 # url 图片网站的域名 https://imba97.cn # path 图片的路径 /uploads/{year}/{month}/{fullName} # uploadPath 文件在 FTP 服务器的真实路径 /blog/uploads/{year}/{month}/{fullName} # host FTP 地址 233.233.233.233 # port FTP 端口 21 # username 用户名 imba97 # password 密码 imba97 # 可通过配置网站标识imba97、btools来上传到不同的位置参考 picgo-plugin-ftp-uploader 1.1.4 on npm - Libraries.io - security & maintenance data for open source software
然后打开.picgo 目录下的 config.json, 其中configFile 为上面文件地址,填入如下内容:
{ "picBed": { "uploader": "ftp-uploader", "ftp-uploader": { "site": "ids", "configFile": "C:/Users/xxx/.picgo/ftpUploader.json" } }, "picgoPlugins": { "picgo-plugin-ftp-uploader": true } }
测试
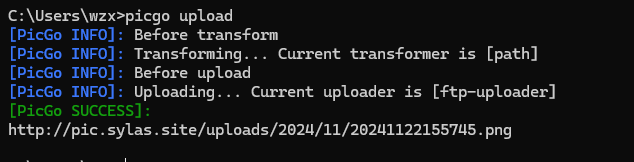
配置完成后,你可以通过命令行上传图片。使用以下命令上传具体路径的图片:
picgo upload /path/to/your/image.jpg或者,如果你想要上传剪贴板中的图片,只需运行:
picgo upload这将上传剪贴板中的第一张图片,并将其格式转换为PNG。

在浏览器中输入"http://[群晖NAS的IP地址]:[端口]/[共享文件夹里面的图片名称]”,即可访问图片
此时直接粘贴图片到 typora 中即可直接转换地址。
附件
typora-setup-x64-1.6.7.exe
Typora 1.6.7 MacOS.dmg
winmm.dll